今天是 12 月 13 日,国家公祭日。 在这一天,为了纪念死难的同胞们,有很多 APP 和网页都把主页变灰白了以示纪念。
为此呢,本人也写了个脚本,可以在指定日期自动使网页变黑白。
代码也很简单,没几行。
const dateList = [
'7/7', // 七七事变
'9/18', // 九一八事变
'12/13', // 国家公祭日
]
// 自动开启哀悼模式
function autoEnableMourningMode() {
const m = new Date().getMonth() + 1
const d = new Date().getDate()
const today = `${m}/${d}`
if (dateList.some((date) => date === today)) {
document.body.style.filter = 'grayscale(1)'
}
}
window.addEventListener('load', () => {
autoEnableMourningMode()
})
核心代码就一行,使用了 CSS3 的 filter(滤镜)属性,将网页直接变黑白。
document.body.style.filter = 'grayscale(1)'
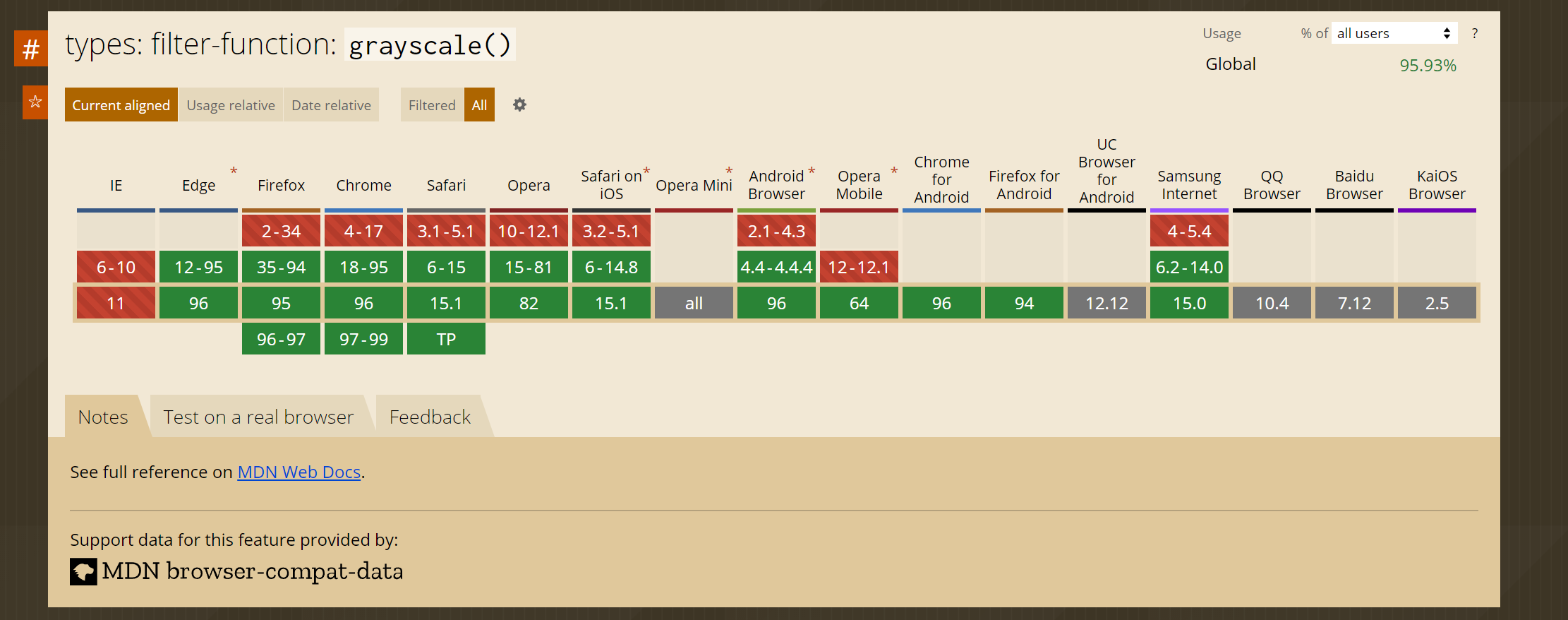
至于这个 CSS 样式的兼容性,除了 IE 外都还不错,所以可以用。【随手写的脚本就不考虑兼容性了】
- 本文链接: https://wp.cmyr.ltd/archives/write-a-script-to-automatically-make-the-webpage-black-and
- 版权声明: 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
欢迎关注我的其它发布渠道


发表回复
要发表评论,您必须先登录。