最近在折腾 uniCloud。uniCloud 提供的云函数等功能可以说是非常好用,但唯一的问题是要通过 HBuilder X 打包才能使用,如果通过 cli 打包就会因为缺少 uniCloud 配置而无法使用云函数等功能,经过一番研究,发现可以通过配置环境变量来解决这个问题。
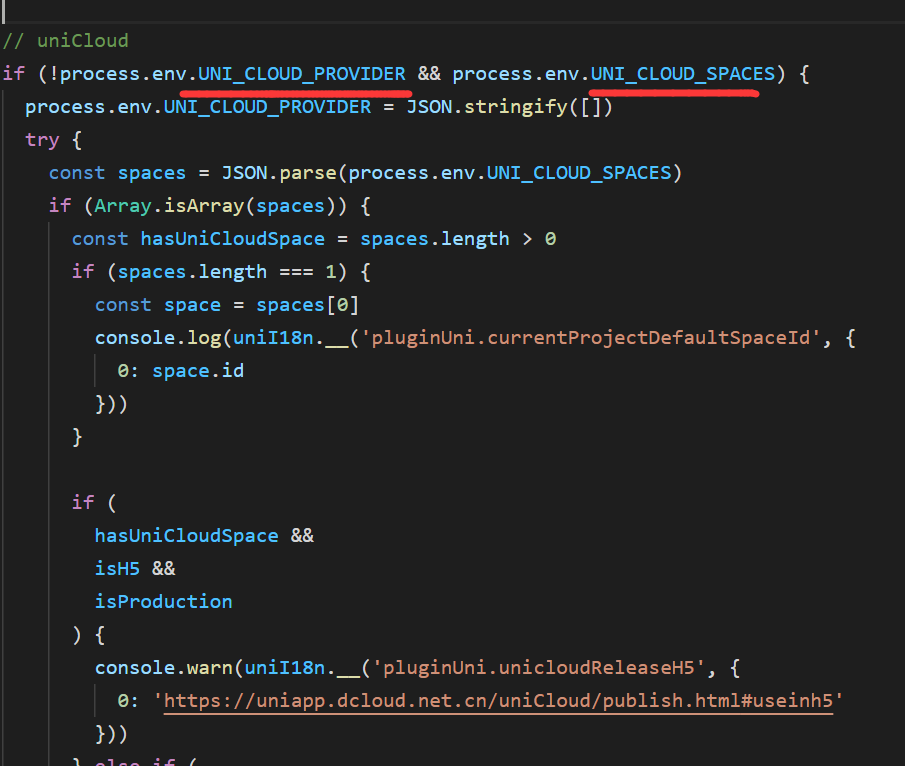
在 @dcloudio\vue-cli-plugin-uni\lib\env.js 文件中可以看到 uniCloud 的初始化是通过 UNI_CLOUD_PROVIDER 和 UNI_CLOUD_SPACES 环境变量来进行的,所以可以考虑通过手动配置这两个环境变量来配置 uniCloud 。
经过我个人的实验,手动配置 UNI_CLOUD_SPACES 并不生效,手动配置 UNI_CLOUD_PROVIDER 生效,所以只需要配置 UNI_CLOUD_PROVIDER 即可。
UNI_CLOUD_PROVIDER 的内容如下,是 json 格式的字符串。参考文档:https://uni-app.dcloud.net.cn/uniCloud/concepts/space.html#multi-space
[
{
"provider": "aliyun", // 服务商,aliyun、tencent
"spaceId": "yyyyyyyyyyyyyyyy", // 服务空间ID,注意是服务空间ID,不是服务空间名称
"clientSecret": "zzzzzzzzzzzzzzzzz", // 仅阿里云支持,可以在uniCloud控制台服务空间列表中查看
"endpoint": "https://api.bspapp.com" // 服务空间地址,仅阿里云支持。商用版请将此参数设为https://api.next.bspapp.com
}
]
由于 vue 的限制,在 .env 中只能配置 VUE_APP_ 开头的环境变量,所以这里需要在 vue.config.js 中手动注入环境变量。参考文档:https://uni-app.dcloud.net.cn/tutorial/env.html#vue-config-js
// vue.config.js
// 配置环境变量
const webpack = require('webpack')
const providers = [
{
"provider": "aliyun", // 服务商,aliyun、tencent
"spaceId": "yyyyyyyyyyyyyyyy", // 服务空间ID,注意是服务空间ID,不是服务空间名称
"clientSecret": "zzzzzzzzzzzzzzzzz", // 仅阿里云支持,可以在uniCloud控制台服务空间列表中查看
"endpoint": "https://api.bspapp.com" // 服务空间地址,仅阿里云支持。商用版请将此参数设为https://api.next.bspapp.com
}
]
module.exports = {
chainWebpack: config => {
config
.plugin('define')
.tap(args => {
args[0]['process.env'].UNI_CLOUD_PROVIDER = JSON.stringify(providers) // 这里要转成字符串
return args
})
}
}
当然,在生产实践中是绝不推荐把spaceId、clientSecret等重要信息写到源代码文件里的,这里可以通过再读取一次环境变量来获取这些信息,例如
// vue.config.js
// 配置环境变量
const webpack = require('webpack')
module.exports = {
chainWebpack: config => {
config
.plugin('define')
.tap(args => {
args[0]['process.env'].UNI_CLOUD_PROVIDER = process.env.UNI_CLOUD_PROVIDER // 在 vue.config.js 中是可以读取到环境变量的
return args
})
}
}
这样就可以不依赖 HBuilder X 来打包,且依旧能使用 uniCloud。
- 本文链接: https://wp.cmyr.ltd/archives/uni-app-how-to-configure-unicloud-without-hbuilder-x
- 版权声明: 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
欢迎关注我的其它发布渠道

发表回复
要发表评论,您必须先登录。