Typora: https://www.typora.io/
PicGo: https://picgo.github.io/PicGo-Doc/ 或 https://github.com/Molunerfinn/PicGo
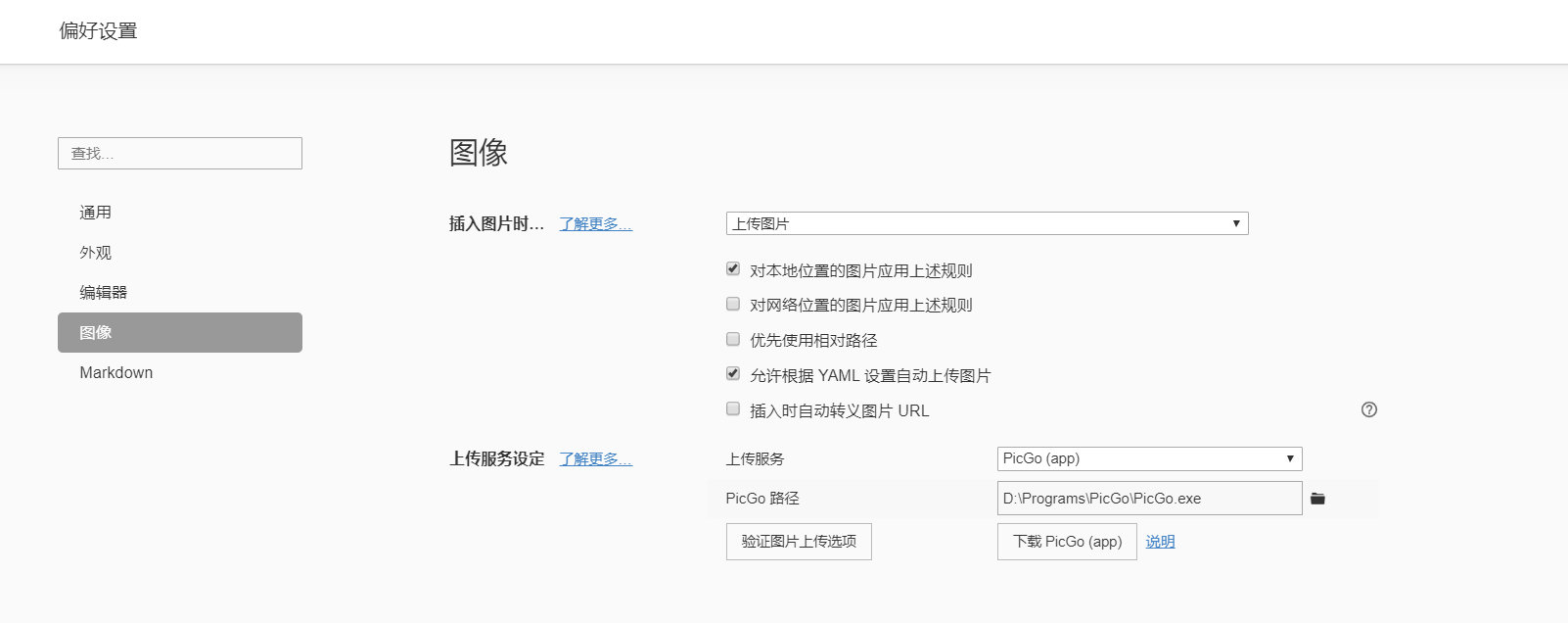
下载 PicGo 之后,在 Typora 的偏好配置中增加配置即可。
例如下图。

PicGo 支持多种图床,比较推荐使用的是 GitHub 、七牛、腾讯云 COS 和阿里云 OSS。不过除了 GitHub 之外的图床免费的空间都不大,并且还要额外注册账号,有些麻烦,因此这里更推荐 GitHub 作为图床。
由于 jsdelivr 被墙,故不再推荐使用 GitHub 作为图床 !请使用 七牛云、腾讯云 COS 、阿里云 OSS 等图床!
相关配置可参考文档。
不过由于一些众所周知的原因,GitHub 虽然网站能在国内访问,但上面的图片等多媒体资源未必能够访问,并且有些卡顿,因此这里需要用第三方的 CDN 对 GitHub 仓库进行加速,这里我们选择 jsdelivr 这个 CDN 服务商进行加速。
从首页也可以看出,它是支持 GitHub 加速的。
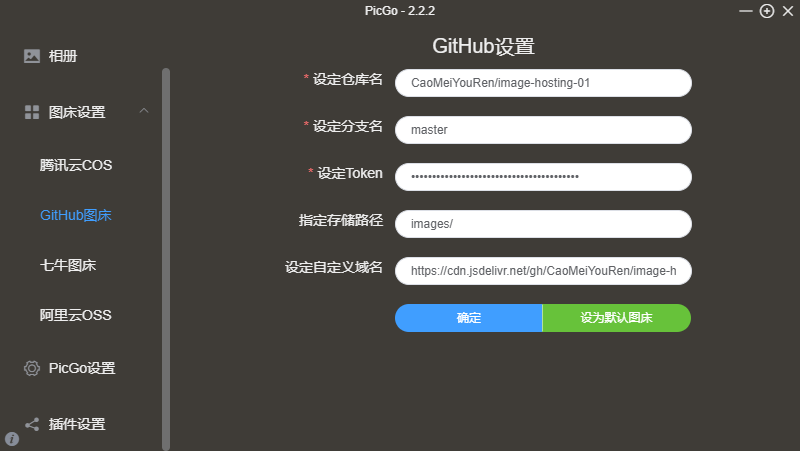
以本人的仓库为例,CaoMeiYouRen/image-hosting-01,那么自定义域名的路径就是 https://cdn.jsdelivr.net/gh/CaoMeiYouRen/image-hosting-01@master
分支名称选默认的 master ,由于目前的 GitHub 默认分支名称改成了 main,请自行修改分支名称。
关于 GitHub Token 从哪来的,见 https://github.com/settings/tokens ,生成一个即可。
另外还要注意一点,如果你不希望图片放在根目录下,那么可以指定存储路径,例如 images/ ,注意末尾的 / 是必须的,否则会导致图片路径层级错误,依旧在根目录下。
最后多说一句, GitHub 单个用户总的仓库限制为 100GB,超过 75GB 会有警告。对于单个仓库,免费用户空间限制为 1GB ,所以你也可以看到我上面对图床进行命名的时候加了后缀 01,因为如果图片太多了就得开下一个仓库了。
一般来讲是够用的,我想如果不是图片引用狂魔的话应该不会担心这些问题吧(笑)
- 本文链接: https://wp.cmyr.ltd/archives/typora-configuration-picgo-graph-bed
- 版权声明: 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
欢迎关注我的其它发布渠道


发表回复
要发表评论,您必须先登录。