最近一段时间用 uni 实际开发了一个应用——草梅 Todo
功能很简单,但也把该有的功能都做出来了。目前就部署了 H5 版本(https://todo.cmyr.ltd),需要用手机端浏览器打开,否则缩放有问题。
由于设备原因,只对 H5、Android、微信小程序、QQ 小程序、支付宝小程序进行了调试。但也能看出 uni-app 强大的跨端能力。
不过正是要跨端,所以必须要考虑到各端的兼容性,而条件编译这一非常有创意的设计使得跨端变得更加容易。只要针对各段进行单独的兼容性优化即可。
在本次开发中,主要的开发都是在 Chrome 浏览器中进行的,因此当差不多开发完毕之后到别的端去调试时就会遇到很大的问题。
在开始说 uni-app 的问题之前,先得说下 leancloud 的问题。leancloud 的 JavaScript SDK 如果要在 uni 里使用,那么最好导入微信小程序版,即
import AV from 'leancloud-storage/dist/av-weapp.js';
除非你只在 H5 端使用,否则就这样导入。由于 uni 完全兼容微信小程序,因此在微信端能用的其他端都可以用。
接下来是使用 blob 来构建 AV.File 的方式。由于uni.chooseImage()这个接口返回的数据是 blob 格式的图片路径,因此需要使用 blob 来构建 AV.File 对象。就像这样
new AV.File (name, {blob: {uri: "xxxxx"}});
下面首先来说说 App 端。app 端最主要的问题就是原生组件无法覆盖了。出于性能考虑,uni 在 app 端使用了原生的 tabbar 和导航栏,这也就导致遮罩层是无法覆盖的。对此需要特别优化。
首先来说说 App 端。app 端最主要的问题就是原生组件无法覆盖了。出于性能考虑,uni 在 app 端使用了原生的 tabbar 和导航栏,这也就导致遮罩层是无法覆盖的。对此需要特别优化。
下面是微信端。主要问题就是样式问题。由于 uni 的默认样式在各端是不同的。例如按钮在微信小程序为绿色,App、H5、百度小程序、支付宝小程序为蓝色,字节跳动小程序为红色,QQ 小程序为浅蓝色。但对于同一个 app,各端最好还是统一样式,因此需要做兼容性处理,把样式统一。
而微信端也有一些莫名其妙的 bug,需要专门处理。
QQ 小程序端与微信端完全一致,除了默认的颜色不一样外。微信小程序是可以直接转换为 QQ 小程序的。
下面是支付宝小程序。可以说出大问题。大量样式都不能用,我猜测是支付宝小程序和微信小程序之间还是有较大差异,因此也不打算发布上去了。
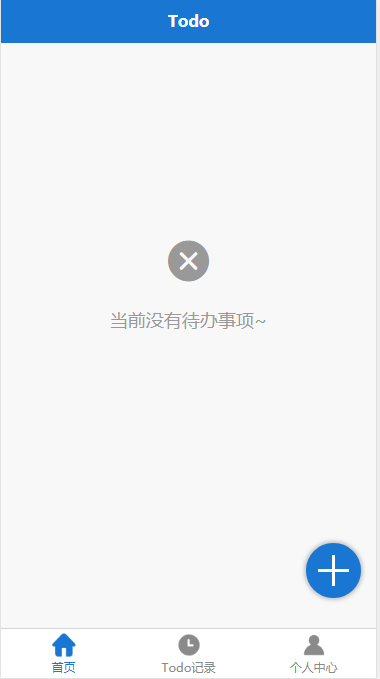
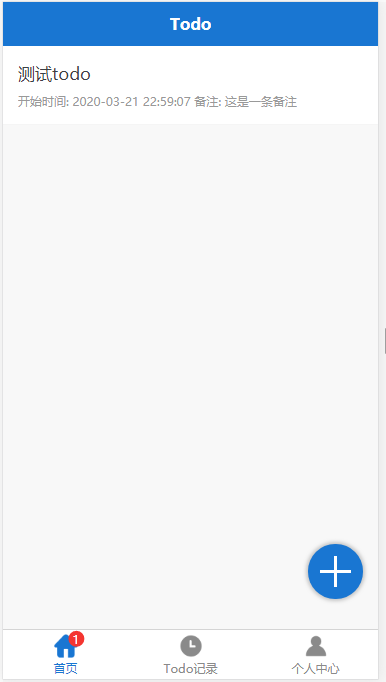
最后来看看实际效果图。
首页展示正在进行中的 todo
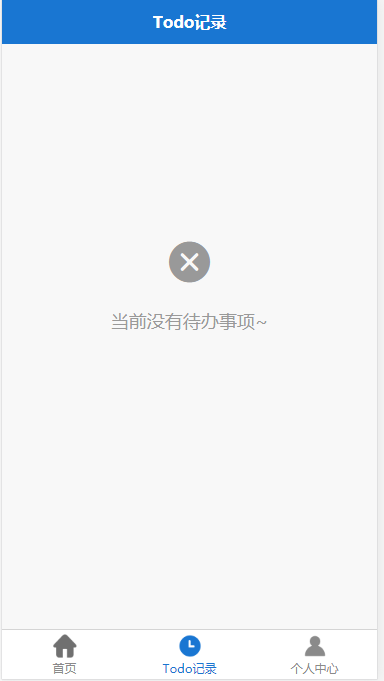
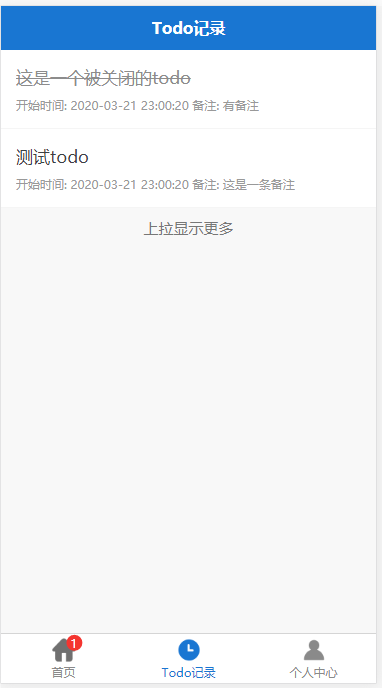
todo 记录与首页类似,但不同的是会展示所有的 todo
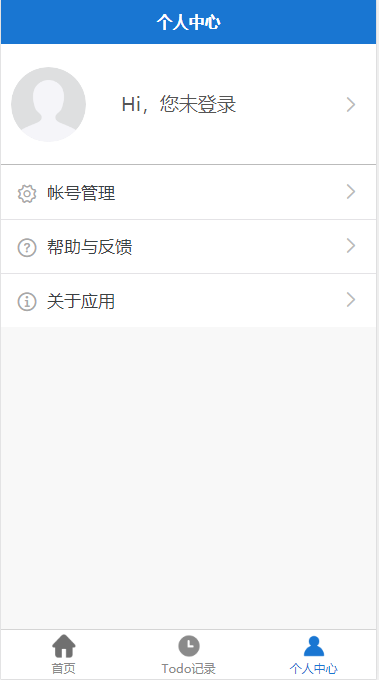
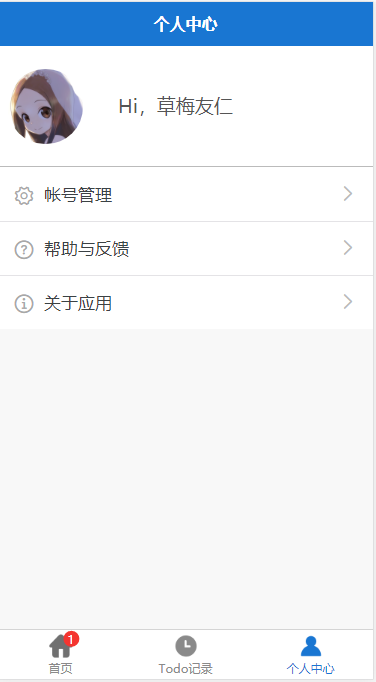
个人中心也算是实现了最基本的用户功能,例如邮箱登录,修改用户名和头像等。
还有帮助与反馈,也是照搬 uni 官方的,稍加改动变为全端的。
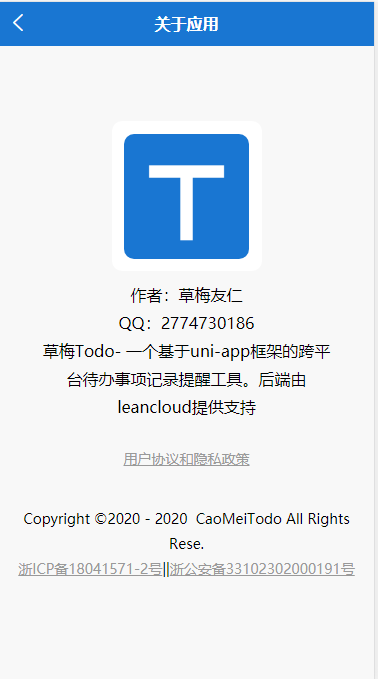
当然还有关于页面,里面还有我自行拟定的一份用户协议,可以说是霸王条款了 hhhh。【最后,只有 H5 端有备案号,只有 App 端有版本号】
用户登录后的效果
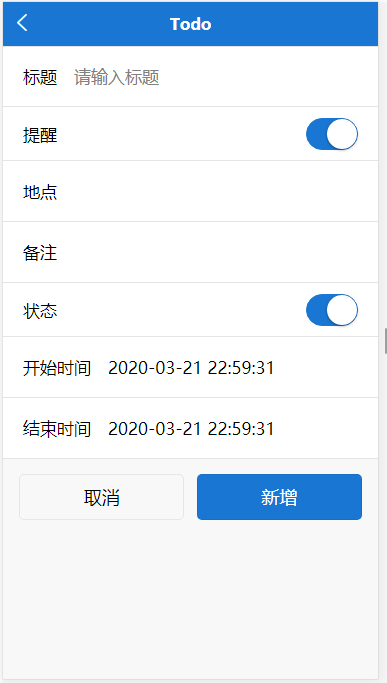
新增 todo 页面【与修改 todo 是一个页面】
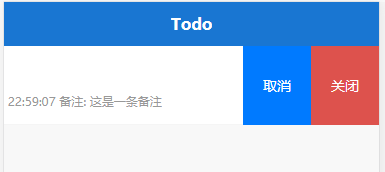
实现了滑动效果
个人中心还有头像可以设置
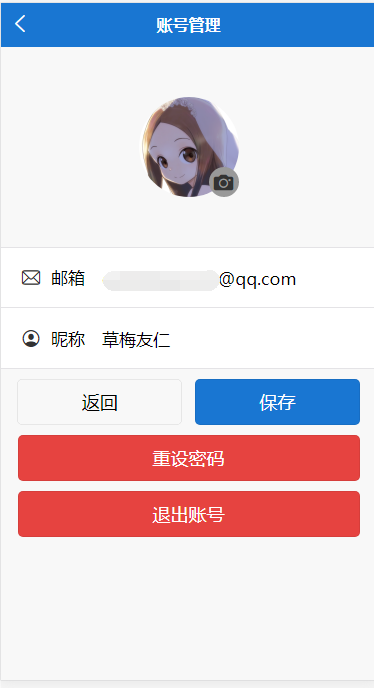
账号管理页面,可以修改昵称和头像【邮箱暂时不能修改】
最后,这个应用的功能真的非常简单,但在这个过程中我也学习到了不少东西。希望以后能整个大的。
接下来的目标就是设计桌面版本,当然就是要用 vue+electron 来实现了
还要更加努力才行【我也是加把劲骑士呢】
- 本文链接: https://wp.cmyr.ltd/archives/remembering-once-uni-app-experience-in-developing-cross
- 版权声明: 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
欢迎关注我的其它发布渠道











发表回复
要发表评论,您必须先登录。