作者:草梅友仁
本项目基于 cq-robot、coolq-http-api、cq-websocket ,按照官方 SDK 风格重新封装了事件函数和 api 函数
项目特色
-
仿官方 SDK 风格,熟悉易语言版的很快就可以上手。
-
仿酷 Q 目录设计,可以像原生酷 Q 插件那样载入插件,也便于插件的开发
-
可以使用 JavaScript 和 TypeScript 进行开发,具有一定的跨平台性
项目目录
- /src 源代码
- /app 插件存放的位置
- /com.example.demo 应用根目录
- /data 应用数据存放目录
- index.json/index.jsonc 插件配置项
- index.ts/index.ts 插件入口文件
- /com.example.demo 应用根目录
- /conf
- setting.json/setting.jsonc CQWebSocket 连接配置,用于和 coolq-http-api 建立连接
- /utils 一些工具类
- index.ts 项目运行入口
- /app 插件存放的位置
- /dist 最终需要运行的文件
快速开始
-
clone 本项目
git clone https://github.com/CaoMeiYouRen/node-coolq-robot.git -
修改 src/conf/setting.jsonc 中的accessToken【重要】,其他参数可以默认(关于该配置,详见CoolQ HTTP API 配置)
-
酷 Q 安装 coolq-http-api,修改 酷 Q Pro\data\app\io.github.richardchien.coolqhttpapi\config 下的相关配置,其中 access_token 与上方 accessToken 保持一致(关于该配置,详见CQWebSocketOption)
-
酷 Q 启动 coolq-http-api,注意,如果修改 access_token 时插件已启用,请重载应用或重启酷 Q
-
执行 npm run build 生成 dist 文件
-
执行 dist/index.js,开发环境下可以使用 nodemon,生产环境可以使用 pm2 等
-
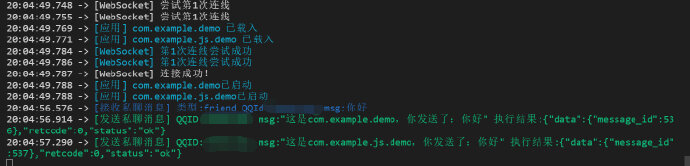
在控制台查看效果(如果出现 [WebSocket] 连接成功 即为成功)
-
演示效果
安装插件
-
所有插件放在 src/app 目录下,新建一个由 appId 命名的文件夹(下称为应用根目录),入口文件必须为 index.js/index.ts(编译后均为 index.js),配置项为 index.json 或 index.jsonc【关于 jsonc 需要特别解释下,就是支持注释的 json,即 VScode 中的 JSON with Comments 格式】
-
应用所有数据需存放在 [appId]/data/ 目录下,以免给用户造成困扰
-
考虑到插件可能会有自己的 node_modules 依赖,将依赖也装在 项目根目录 下即可(注意,如果安装在项目根目录有问题,也可安装在 应用根目录 ,只不过 src 和 dist 目录下均需安装)
-
注意:最终执行的文件为 dist 目录下的内容,因此如果有除了 json/jsonc 格式以外的文件需要从 src 目录下复制,请修改 gulpfile.js 文件
插件开发
对于开发者,本人也提供了 demo,建议使用 TypeScript 进行开发,当然也支持用 JavaScript 开发
以下是一个空的 demo 示例,更详细内容请查看本项目的 src/app/下面的 demo
class App extends CQApp {
constructor() {
super('com.example.demo', __dirname)
//每一个CQApp对象身上都挂载着一个属性:CQ,里面封装了所有api相关操作,是核心操作类,更多内容请直接查看注释
this.CQ.setDebug(false)//为了方便调试,本人提供了CQ.setDebug()方法来设置插件的运行环境,在debug模式下将不会执行具体的api操作,可以在不影响其他插件的情况下进行逻辑调试;同时也提供了CQ.getDebug()来获取当前的运行环境,开发者可以针对此做一些操作
this.isEnable = true//注意,只有isEnable为true的插件才会载入,可以将isEnable置为false不载入某插件
}
}
const app = new App()//类名可以随意
export { app }//导出模块的名称必须为app
/**
*仅在debug模式下执行,若不需要也可注释掉
*请注意,因为debug的内容在此处就会执行,因此是最先执行的内容!
*/
if (app.CQ.getDebug()) {
app.debug()
}
-
关于应用加载:符合以下条件之一的应用不会载入
- AppID 与其根文件夹名称不同
- CQ_API 版本不为 9
- HTTP_API 版本不为 4
- 应用未启用(isEnable=false)
-
api 权限:在应用根目录的 index.json 中配置,对于没有权限的 api 调用不会执行
-
插件事件优先级:在应用根目录的 index.json 中配置,数值越低优先级越高,高优先级的可以截断消息。注意:本项目中并未对插件事件优先级做限制,而且也不限制优先级为 10000 时就不能截断消息,但为了与官方要求一致,建议不要使用 10000、20000、30000、40000、50000 以外的优先级,并且不得在优先级为 10000 时截断消息
-
日志:日志文件会在同级运行目录生成 log 文件夹。在 log 文件夹下有 app 和 debug 两个文件夹,分别是生产环境和开发环境的日志,会记录下 api 的调用和应用接收到的事件信息。当插件处于 debug 模式时,所有日志都在 debug 文件夹下;生产环境下,所有日志都在 app 目录下
项目依赖
node-cq-websocket : https://github.com/momocow/node-cq-websocket
coolq-http-api : https://github.com/richardchien/coolq-http-api
项目参考
JCQ-CoolQ : https://github.com/Meowya/JCQ-CoolQ
(本项目在开发中很大程度上借鉴了 JCQ 的思路,在此表示感谢)
- 本文链接: https://wp.cmyr.ltd/archives/introduction-to-using-node-colq-robot
- 版权声明: 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
欢迎关注我的其它发布渠道


发表回复
要发表评论,您必须先登录。