参考链接:
Vercel:https://vercel.com/
Vercel CLI:https://vercel.com/docs/cli
#
各位读者朋友在刚看到标题的时候,可能会想,为什么会有这么奇怪的需求。
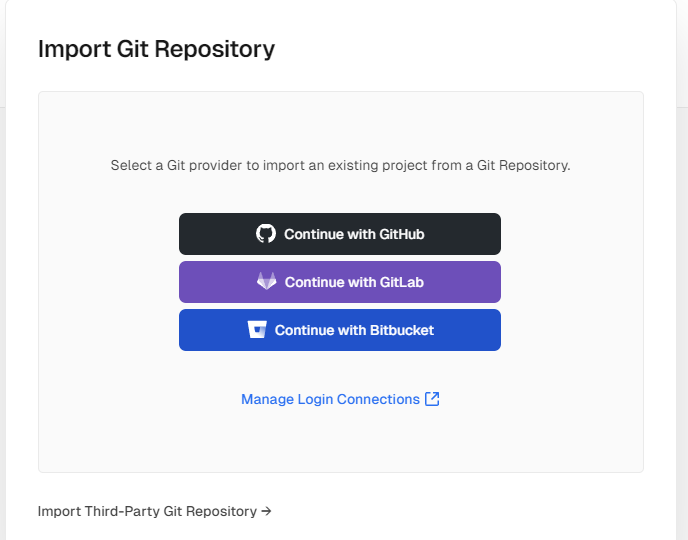
原因是这样的,Vercel 虽然支持从 Git 仓库导入项目(例如 GitHub、GitLab 等),也支持从 url 导入第三方 Git 仓库,但这种情况下仅支持 http 访问,也就是只能绑定开源项目。
因此,在这种情况下,要部署项目到 Vercel,只能使用 Vercel 提供的命令行工具——Vercel CLI
正文
通过 npm 全局安装 Vercel CLI
npm i -g vercel检查是否安装成功
vercel --version一切正常的话会输出安装的版本号
Vercel CLI 37.6.0
37.6.0登录/授权
如果要部署项目到 Vercel,在本地,或者可以进行交互的命令行环境中,可以使用 vercel login 登录;
但如果是在 CI/CD 中使用的话,由于无法手动输入,因此需要通过添加 --token 选项进行身份验证。
token 可在 tokens page 中进行创建。
构建
不同的项目有不同的构建方式,Vercel 本身就支持很多框架,例如 Next.js、Nuxt、Vite 等,如果项目使用的框架在支持的框架中,则可以直接参考文档进行部署。
此处以 npm run build 构建命令为例。
默认情况下,使用
vercel buildvercel 默认会调用 npm run build 来进行构建,需要修改构建命令的可以在这里改。
就可以构建了,然后使用
vercel deploy就可以发布。
不共享源代码到 Vercel
默认情况下,vercel deploy 会将项目下的所有源代码都发布到 Vercel 上,这可能并不是一些用户希望看到的,因此可以改为以下命令:
vercel deploy --prebuilt添加了 --prebuilt 选项后,就只会把构建后的产物发布到 Vercel 了,可以避免发布源码。
部署到生产环境
默认情况下,vercel build 和 vercel deploy 都是部署到预览环境(Preview)的,如果希望直接发布到生产环境(Production),则可以添加 --prod选项,例如:
vercel build --prod
vercel deploy --prod --prebuilt这样就可以直接构建并部署生产环境。
注意 build 和 deploy 的时候都需要添加 –prod 命令
在 CI/CD 中使用
前面已经提过一次,可以用 --token 选项在 CI/CD 中进行身份验证。
通过
vercel link --yes --token=*****来链接 Git 仓库到 Vercel 项目。
如果你的 Git 仓库的名称和项目名称不一致,还可以通过添加 --project参数来指定项目名。
然后你可能会遇到
No Project Settings found locally. Run `vercel pull --yes` to retrieve them的错误,这时就还需要拉取项目配置。
vercel pull --yes --token=*****随后就是构建和部署
vercel build --prod --token=*****
vercel deploy --prebuilt --prod --token=*****最后,附赠几个部署在 Vercel 上的项目,可以体验下效果。
- RSS Impact 的 demo 站:访问地址、GitHub 源代码
- RSS Impact 的 waitlist:访问地址、GitHub 源代码
- CaoMeiYouRen 的 GitHub README:访问地址、GitHub 源代码
Vercel 用于部署一些静态网站,以及 serverless 项目,都是比较方便的。
如果需要在国内访问,可以自己准备一个域名用于绑定。
总结
以上就是不通过 GitHub (却还要用 CI/CD 来)部署项目到 Vercel 的基本方法,可以适用于任意的 CI/CD,例如 Jenkins、GiteeGo 等。
如果你的项目已经在 GitHub 上了,那么直接链接项目到 Vercel 就可以了。
- 本文链接: https://wp.cmyr.ltd/archives/how-to-deploy-a-project-to-vercel-without-using-github
- 版权声明: 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
欢迎关注我的其它发布渠道

发表回复
要发表评论,您必须先登录。