案例地址:https://github.com/CaoMeiYouRen/my-changelog-test
首先上效果
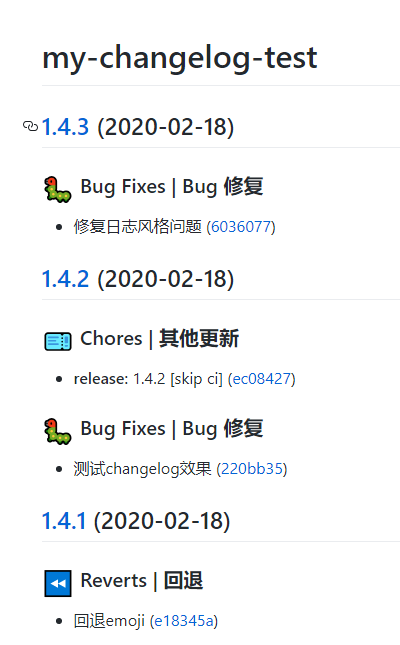
changelog 部分:
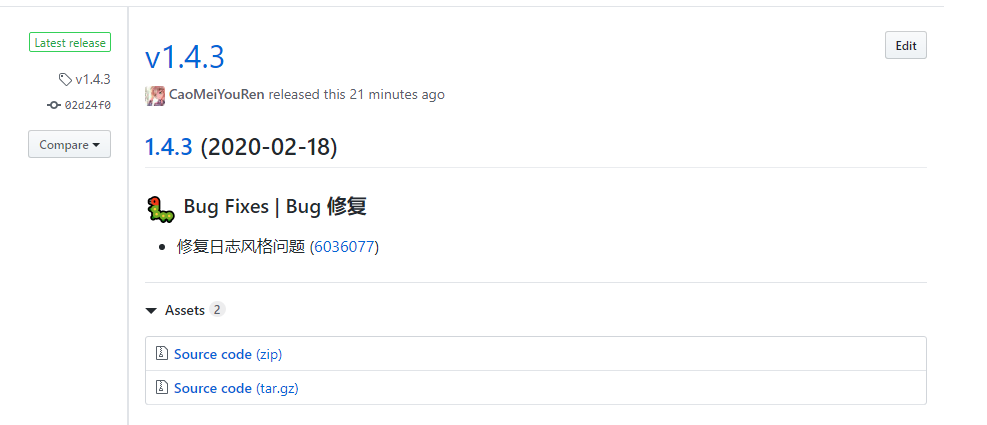
github-release 部分:
可以看出不管是 changelog 还是 release 都已经自定义了。
下面就来具体讲一讲如何实现
changelog 部分
本部分已经在如何自定义 conventional-changelog中讲过了,因此不再赘述
github-release 部分
此处是本文的重点。
主要分为两部分:1.自动化;2 自定义。
要实现自动化,首先得了解一下什么是 CI(持续集成)
具体概念此处也不赘述了,直接给大家推荐一个好用的 CI,travis-ci。用 GitHub 直接登录即可,并且对开源项目是免费的,因此十分方便。
关于 travis-ci 的具体使用方法,网上教程也很多,此处就只推荐几个教程。
简单的说只要学会怎么把 GitHub 的项目导入到 travis-ci 即可。
接下来就是重头戏了
要想使用 travis-ci,首先需要在项目根目录下新建一个.travis.yml 文件,并写入相关配置
#.travis.yml
language: node_js #指定语言
node_js: 12 #指定node版本
install:
- npm install #由于travis-ci中的node项目默认就会执行npm install,因此也可以省略。如果存在yarn.lock文件会优先执行yarn。如果存在npm ci指令也会优先执行。
script: #执行的命令
- npm run lint
- npm run test
- npm run build
deploy: #发布部分
provider: script
skip_cleanup: true
on:
branch: master
script:
- npm run release #执行发布指令
编译部分其实到此为止了,npm run lint、npm run test、npm run build 等指令每个人基本上写的都不一样,按项目需求来就行。
接下来看看 npm run release 到底执行了什么。
在这里,本人写的指令是
"release": "semantic-release"
也就是依靠 semantic-release 来发布。
那么接下来的问题就是 semantic-release 的配置了
要使用 semantic-release,首先得下载相关依赖。
npm i -D semantic-release @semantic-release/changelog @semantic-release/git @semantic-release/release-notes-generator
接下来在项目根目录下新建一个.releaserc.js 文件(json、yml 等其他格式也支持)
module.exports = {
plugins: [
[
"@semantic-release/commit-analyzer",//此处负责解析commit
{
"config": "conventional-changelog-cmyr-config"//自定义配置,如果不填则是默认的conventional-changelog-angular
}
],
["@semantic-release/release-notes-generator",//此处生成github-release的日志
{
"config": "conventional-changelog-cmyr-config" //指定配置,这里才是负责生成日志的,也就是说,如果自定义了writerOpts,只有在这里写才会生效
}],
[
"@semantic-release/changelog",//此处会调用上一个插件生成的新增日志,然后合并到原有日志中
{
"changelogFile": "CHANGELOG.md",
"changelogTitle": "# my-changelog-test"
}
],
'@semantic-release/npm',//如果是npm包会自动更新版本号并发布
'@semantic-release/github',//推送代码回到GitHub
[
"@semantic-release/git",//发布release
{
"assets": [//如果不列的话会将全部内容都合并到release中
"src",
"dist",
"CHANGELOG.md",
"package.json",
"yarn.lock"
]
}
]
]
}
最后,把代码推送或合并分支,就能在https://travis-ci.com 上看到效果了。
接下来谈谈我遇到的一些坑。
首先,semantic-release 要访问到你的 GitHub 仓库,就得给它授权。
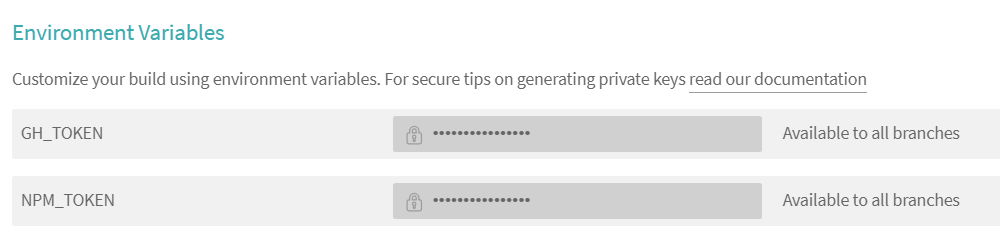
需要一个 GitHub token(GH_TOKEN),获取方式见 创建用于命令行的个人访问令牌
其次,要发布包到 npm,也需要 npm token (NPM_TOKEN),获取方式见https://www.npmjs.com/settings/
在 travis-ci 配置环境变量即可
- 本文链接: https://wp.cmyr.ltd/archives/custom-change-log-and-automation-with-sub-release
- 版权声明: 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
欢迎关注我的其它发布渠道



发表回复
要发表评论,您必须先登录。