温馨提示:本文使用 New Bing 润色。
最近我突发奇想,想要给自己做了很久的“草梅定时推送”项目开发一个微信小程序版本。“草梅定时推送”的手机端是基于 uni-app 开发的,网页版和 APP 版都是由 uni-app 一套代码生成的,并且已经适配好了。但是,在我真正开始着手微信小程序适配的时候,才想起来当初为什么放弃支持微信小程序了,因为小程序中有很多东西需要重新调整,大大增加了适配难度!在这个过程中也遇到了不少问题,特此记录下来,以便警示后来人!警钟撅烂!
Prop 传参问题
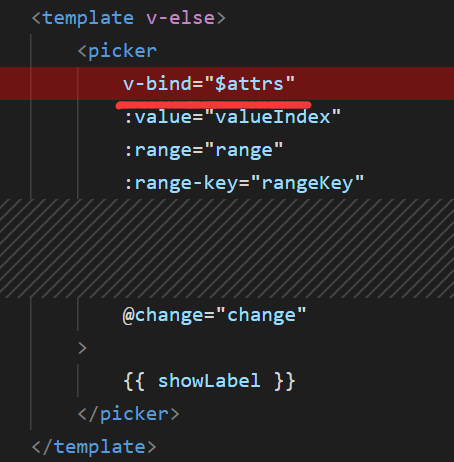
首先要解决的第一个问题,就是prop 不支持 v-bind,也不支持传函数。
在微信小程序端使用 v-bind 语法会直接报错,所以我只能做条件编译或者换一种写法。
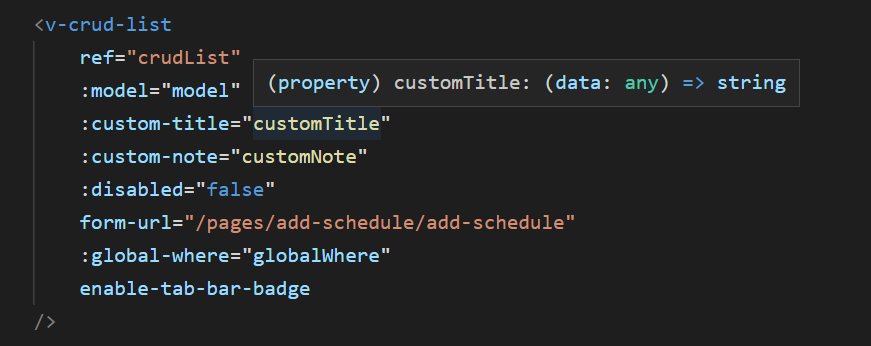
其次是 prop 中传函数的问题,H5 端和 APP 端都支持,但小程序端读取 prop 时获取到的值为 null,也就是说不能传递函数作为 prop
上传文件问题
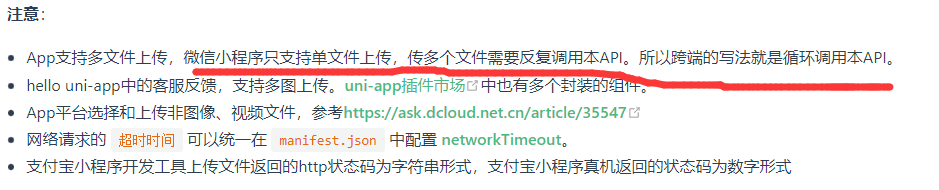
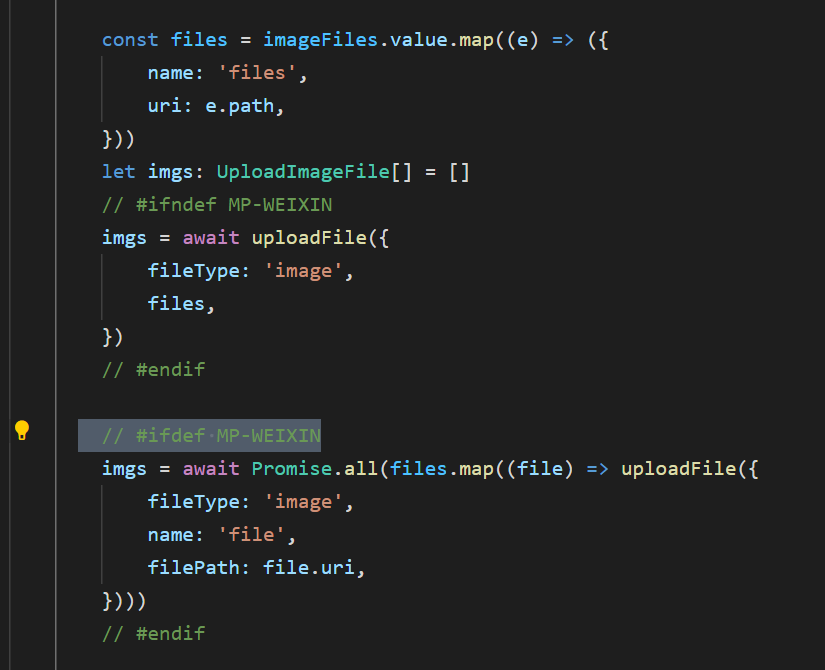
在微信小程序中,uni.uploadFile 方法只支持单文件上传,所以多文件上传需要额外适配。
【可以看到小程序端额外写了个循环】
双向绑定问题
在微信小程序里面,双向绑定的变量存在无法修改的问题,只能另外绑定一个事件来修改变量
图片预览问题
图片预览属于老问题了,我至今还没解决这个问题,只能先记录一下,以后如果解决了再看。
在微信开发者工具中是一切正常的,但真机运行的时候就不行了,图片也是配置了跨域的,域名也在白名单里面,但就是无法加载。
该问题已解决,请参考以下代码。
const previewImage = () => {
// 预览图片
// 其他环境
// #ifndef MP-WEIXIN
uni.previewImage({
urls: [avatar.value],
})
// #endif
// 微信小程序条件编译
// #ifdef MP-WEIXIN
uni.getImageInfo({
src: avatar.value, // 图片地址
success(image) {
wx.previewImage({ // 注意是 wx 开头的微信小程序接口
urls: [image.path],
referrerPolicy: 'origin', // 必填,否则会受到图床的防盗链影响
success(res) {
console.log(res)
},
fail(error) {
console.log(error)
},
})
},
})
// #endif
}
注意:在微信开发者工具里面点击真机调试后,此时出于调试模式的小程序依旧无法点开图片预览,需要断开连接后重新进入开发版本的小程序查看。
总结
以上是我在 uni-app 适配微信小程序平台时遇到的一些问题,以及解决问题的方法,希望对后来者有所帮助。
- 本文链接: https://wp.cmyr.ltd/archives/a-brief-discussion-on-the-adaptation-of-uni-app-on-wechat
- 版权声明: 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
欢迎关注我的其它发布渠道





发表回复
要发表评论,您必须先登录。