温馨提示:本文使用 New Bing 润色。
参考链接:
uniCloud:https://uniapp.dcloud.net.cn/uniCloud/
uni-sec-check:https://ext.dcloud.net.cn/plugin?id=5460
微信内容安全:https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/sec-center/sec-check/msgSecCheck.html
前言
为了让“草梅定时推送”这款应用更加安全可靠,我需要对用户输入的内容进行审核。在网上找了很多方案后,我选择了 uniCloud 的 uni-sec-check 模块。这篇文章将分享我如何使用这个模块,并给出一些实用的技巧。
如何安装 uni-sec-check 模块
要使用 uniCloud 中的内容安全检测功能,我们需要先安装两个模块:uni-open-brige 和 uni-seck-check。这两个模块都可以通过 HBuilderX 导入插件功能来快速添加到项目中。
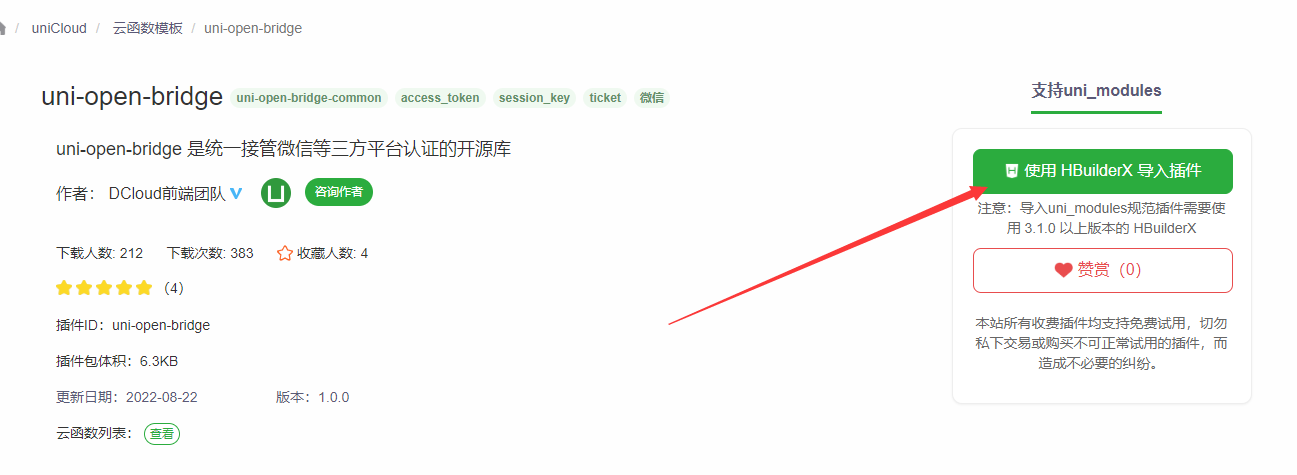
1.安装 uni-open-brige 模块
这个模块是用来连接微信开放平台和腾讯云服务的桥梁。我们可以参考官方文档来进行安装。注意,在导入插件时可能会出现文件冲突的提示,请仔细检查并保留已经存在的文件。
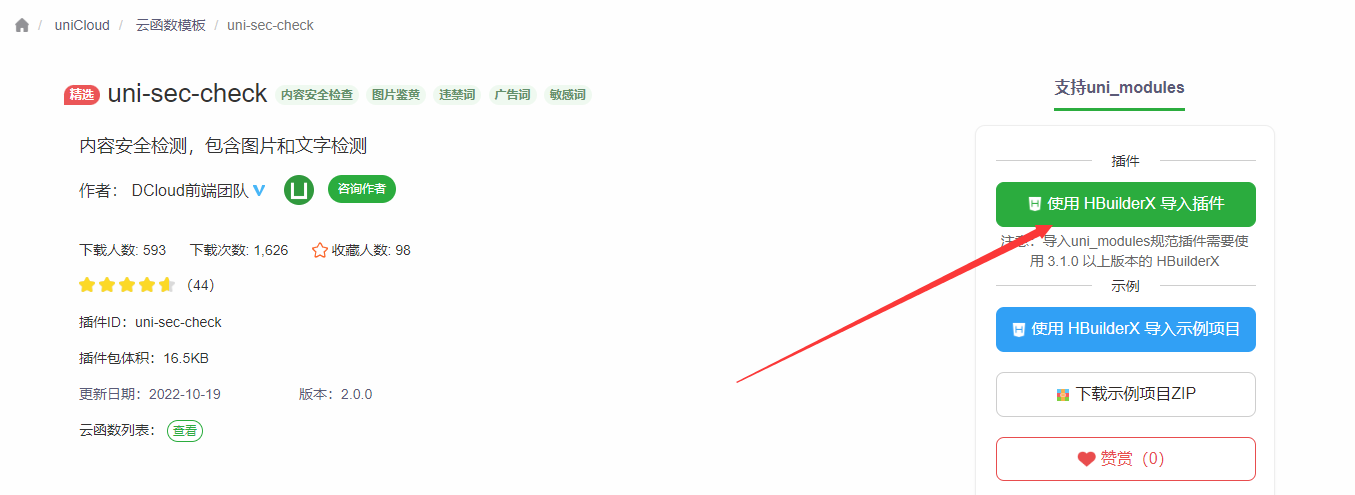
2.安装 uni-seck-check 模块
这个模块是用来调用微信内容安全检测接口的工具。我们可以参考官方文档来进行安装。同样,在导入插件时要注意文件冲突问题,并且要在两个配置文件中添加相关信息:
uni-config-center/uni-id/config.jsonuniconfig-center/uni-open-brige/config.json
如何使用 uni-seck-check 模块
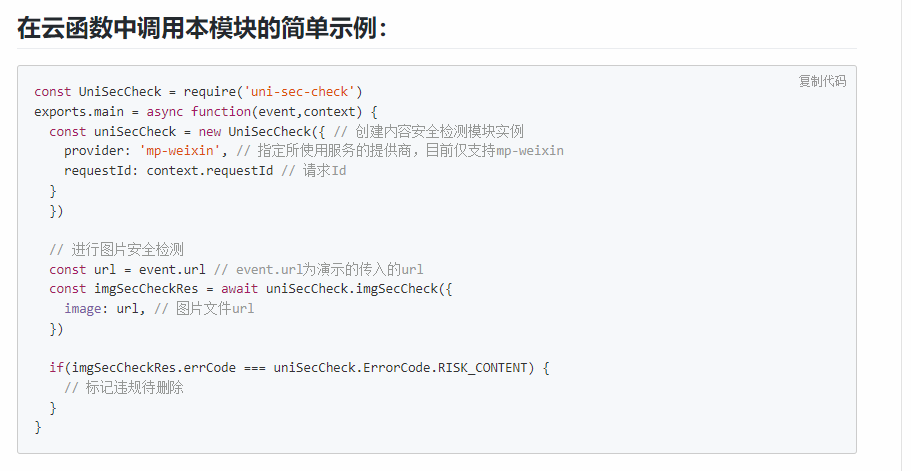
在完成了上述两个模块的安装和配置后,我们就可以开始使用内容安全检测功能了。我们只需要在代码中引入 uni-sec-check 模块,并调用其中的方法即可。例如:
但这里有一些小技巧,例如在云函数 URL 化之后,获取不到 APPID 该怎么办?请参考以下代码。
'use strict';
const UniSecCheck = require('uni-sec-check')
/**
* 格式化 请求的 event,统一 云函数 和 URL 调用
* @param {*} event
* @param {*} context
*/
function requestDataFormat(event, context) {
if (context.SOURCE === 'http') { // 如果为集成请求
if (event.httpMethod === 'GET') {
return event.queryStringParameters
}
if (event.httpMethod === 'POST') {
let body = event.body
let data = null
if (event.isBase64Encoded) {
body = Buffer.from(body).toString()
}
try {
data = JSON.parse(body)
} catch (e) {
console.error(e)
}
return data
}
return null
}
return event
}
exports.main = async function(event, context) {
const data = requestDataFormat(event, context)
if (!data) {
return {
errCode: 'the-passed-in-parameter-is-null',
errMsg: '传入的参数为空',
}
}
if (!context.APPID) { // 处理 URL 化时没有 APPID 的问题
context.APPID = "__UNI__XXXX"
}
const uniSecCheck = new UniSecCheck({ // 创建内容安全检测模块实例
provider: 'mp-weixin', // 指定所使用服务的提供商,目前仅支持mp-weixin
requestId: context.requestId // 请求Id
})
if(data.type === 'image' || data.image){ // 进行图片检测
const imgSecCheckRes = await uniSecCheck.imgSecCheck({
// image: '',
// openid: '', // 用户的openid
scene: 1, // 场景值
version: 1,
...data
})
console.log(imgSecCheckRes)
return imgSecCheckRes
}
// 进行文本安全检测
const textSecCheckRes = await uniSecCheck.textSecCheck({
// content: '',
// openid: '', // 用户的openid
scene: 1, // 场景值
version: 1,
...data
})
console.log(textSecCheckRes)
return textSecCheckRes
}
在这里,假定提交的数据格式如下:
export interface MsgSecCheckData {
/**
* 检测类型,默认为文本
*/
type?: 'text' | 'image'
/**
* 为文本时必填
*/
content?: string
/**
* 为图片时必填
*/
image?: string
/**
* 用户的openid(用户需在近两小时访问过小程序)version=2时必填
*/
openid?: string
/**
* 场景值(1 资料;2 评论;3 论坛;4 社交日志)
*/
scene?: 1 | 2 | 3 | 4
/**
* 接口版本号 1 或者 2
*/
version?: 1 | 2
}
请自行参考使用~
PS:由于音频检测为 2.0 接口,需要提交 openid,不是很方便,所以未在代码中集成,如有需要可以自行集成。
总结
虽然使用了 uniCloud 的 uni-sec-check 模块进行内容检测,但本质上还是调用了微信的内容安全识别接口。如果你不想依赖 uniCloud ,也可以直接调用微信的接口,效果一样。不过,如果你的应用已经使用了 uniCloud ,那么通过 uni-sec-check 模块会更方便。
- 本文链接: https://wp.cmyr.ltd/archives/how-to-use-uni-sec-check-in-unicloud-to-implement
- 版权声明: 本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
欢迎关注我的其它发布渠道





发表回复
要发表评论,您必须先登录。